In this tutorial you will learn how to create an amazing layout with curves in Fireworks CS4.
Let’s begin. We are using Fireworks CS4 for this tutorial.
1. Open Adobe Fireworks CS4. Create a new document by clicking on File > New OR Press Ctrl+N. Set the width as 900 pixels and height as 800 pixels.
2. We will now create the background. Click on the rectangle tool and draw a rectangle to cover the entire document area.
3. Select the rectangle and in the Properties panel choose Gradient > Linear in the Fill Options and Select Yellow to White. See the image below.
4. Now we will create the header. Create a design object with points using the pen tool. Choose an orange gradient fill and outline with 1-Pixel soft white color.
5. Select the pen tool on each point and adjust the curve as seen in the image below.
6. Create another curved object using the same method.
7. Copy the previous object and tweak it as seen below.
8. Draw a Rectangle box at the bottom-left of the layout and remove the top-right point of the rectangle using the subselection tool to form a triangle, fill the color with orange gradient.
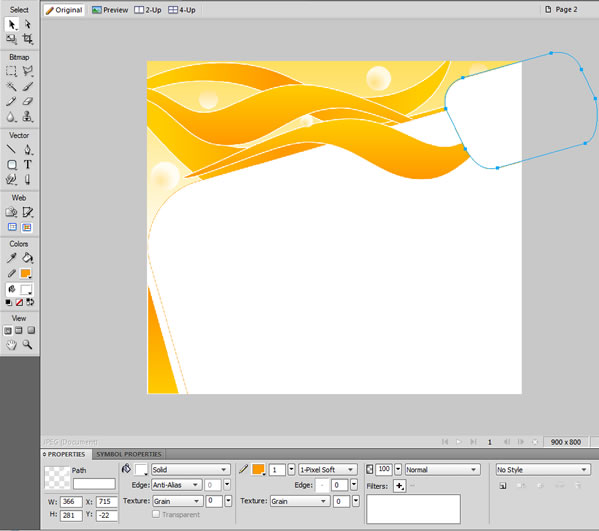
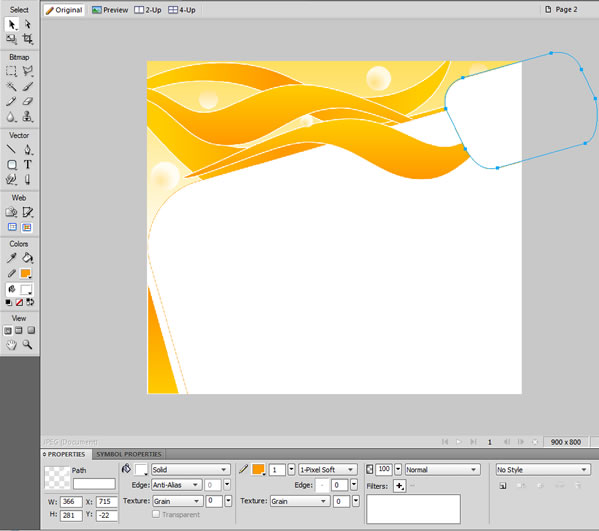
9. Now draw a Rounded-Rectangle with white fill color and outline with 1-Pixel soft orange color, then tilt slightly the Rounded-Rectangle with the Scale Tool.


10. Create another curved design object above the tilted Rounded-Rectangle using the same method of step 4 & 5.
11. Create a circle shape using the “Ellipse Tool” and fill with Gradient > Radial and Alpha – 81 to reduce the transparency of the image. Copy & paste the circle in other places as seen in the below image.
12. Copy the Rounded-Rectangle & Resize it into smaller size and arrange it on the top right of the Header layout.

13. Copy the curved object from the layout Header and make it smaller than the original, flip & tweak it and also change the fill color into “Red”, so that it forms a logo.


14. Go to the ” Text Tool ” and type the company name as “Entheos” with Font type – Palatino Linotype, font size – 43 and fill as Grey color. With this we have completed the header, logo & company name options of the layout.



15. Now we will create the menus using the “Rounded-Rectangle Tool” and fill gradient color in Red. Copy & Duplicate 4 more Rounded-Rectangles


16. Follow the above step and create an another Rounded-Rectangle in grey color & arrange it on the right side of the menu for the title.
17. Now we can name the menu items, title name & body text using the ” Text Tool ” as below.
18. Draw a line on the triangle using the “Pen Tool” and use the text tool to type the footer name “Designed by EntheosWeb”.
Hold down the “Shift” key on your keyboard & ensure that both objects (i.e, text & line) must be selected to get the text to attach to the path. Now, choose Text > Attach to Path and your text will be attached to the line as the below image.
19. And we are done, the layout is created successfully in Adobe Fireworks CS4.
20. You can also add images along with the body text.